Webサイトの高速化は、まずは問題点を把握することから始めましょう。

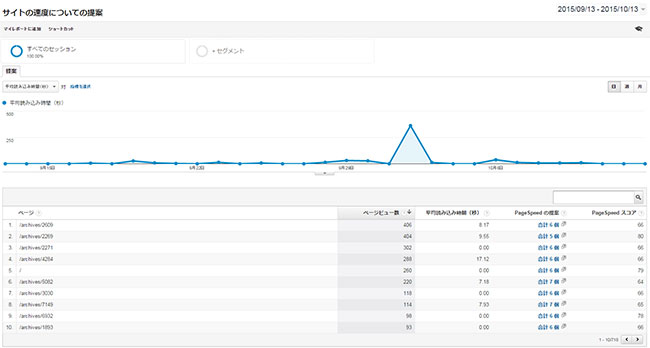
最近のグーグルの「Webサイトの高速化」への取り組み方はどうやら本気のようです。グーグルのアクセス解析サイト「Google アナリティクス」にも気がついたら「サイトの速度」という項目が追加されておりました。
目次
サイトの高速化が出来ないとSEOとは言えない
と、思います。
なぜならそれ込みの「検索エンジン最適化」なわけですから。昔からあったキーワードの選定と文中への適度な割合とかそういうことではなく、特定のキーワードの選定に伴うサイトのプラン作り、運営は当たり前のこと「構造の最適化」と「周辺テクノロジー」の活用が出来て初めて「SEO」出来ました!と言えるレベルと言えることになるわけですね。
サイトの高速化ってどうやるの?
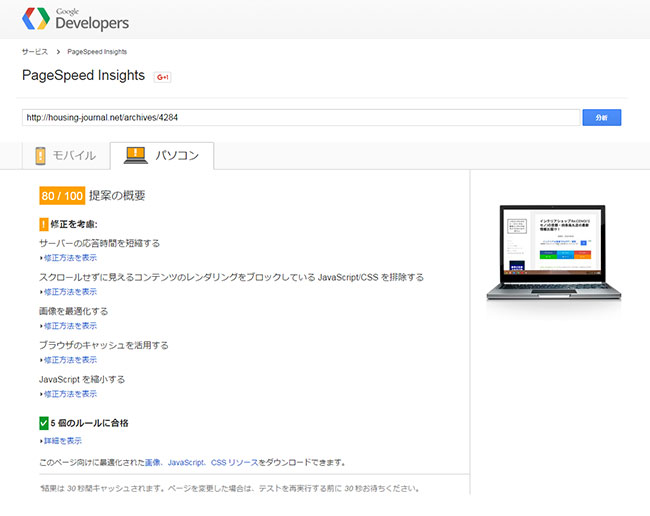
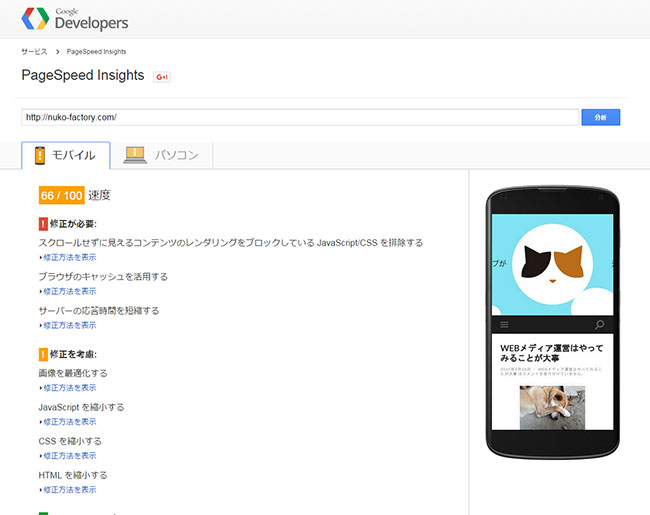
これはきちんと使えるツールがありまして、グーグルが無料で運営しているサービス「PageSpeed Insights」を利用します。
余談ですがグーグル先生の偉いところは言いっぱなしにするんじゃなくて、口を出した以上は自分から率先して言い出したことを実現する環境を作ってしまうことだと考えています。
(とは言えW3Cが天下だった時代はよかったとも思っちゃったりするんですが)
使い方は簡単です。サイトを開いて任意のサイトアドレスを入力すると、サイトのどこがいけないのか判定してくれるという仕組みです。
では具体的に弊社で運営しているインテリアサイト「ハウジングコネクト・ジャーナル」を参考に見てみましょう。

(これはパソコン)

(こっちはスマホ。ちゃんと広告も表示されてます、凄いなぁ。。)
きちんとスコアと対処方法が出ていますね。後はひとつひとつ問題を潰していけばある程度のスピードを実現出来ます。
但しこの時点でのスコアが「60」を下回るサイトは要注意です。
なぜならサイトの作りにおいて基本的なことが出来ていないからです!それではサイトの高速化で大事なこととは何でしょうか?
サイトの高速化は定期的にチェックしましょう
完成直後のサイトやリニューアル直後のサイトはコンテンツが少なかったり、運営することに夢中でそのままになりがちです。そこで定期的なチェックが必要になります。
・アクセスが増えた
・狙ったキーワードでの順位が上がらない
・ユーザーの離脱率が低い
など、サイトにとって好ましくないことが分かってくるのもある程度時間が経ってからです。
ネットユーザーは気まぐれです、常にサイトが最善の環境にあるか、改善するポイントはないか確認しましょう。
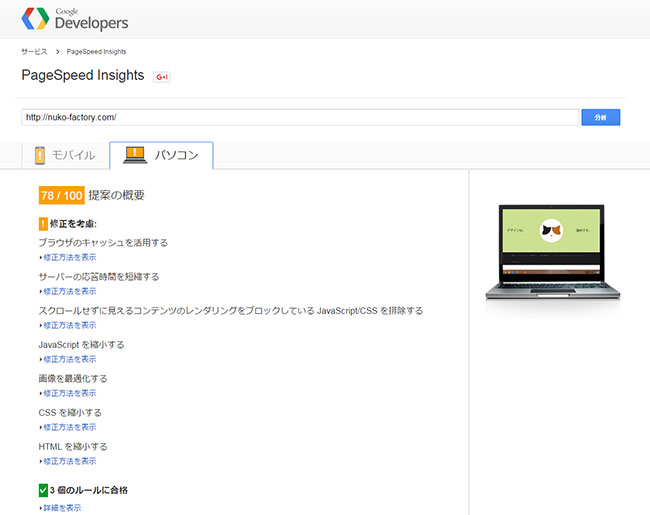
ちなみに・・えらそうなことを言っておいて弊社のサイトのスコアがどうなっているのか、、、ここで皆さんにもご覧頂きましょう。


おお!ちゃんとスコアが60を上回ってますね(笑。
今はサイトの制作と言っても本気で取り組むとやることが多岐に渡るので、大変な仕事になりました。しかし、「運営しながら改善出来る」のがWEBサイトの最大の利点であると考えています。
サイトの改善については問題点をしっかり把握して、焦らずじっくり、取り組んでいきましょう。